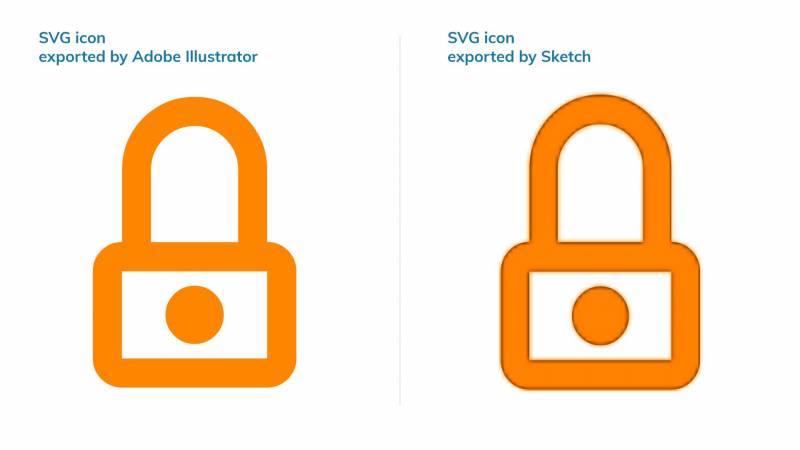
Svg Blurry When Small. SVG images smaller than a certain size around 20 pixel are displayed blurry by most browsers. You can correct this manually in an SVG editor by first scaling your image to the desired size and then zooming in and manually adjusting the lines so that they fall exactly on pixel boundaries.

The only thing left I could think of is your composition dimensions inside After Effects may be small. However IE 10 loves 260px and is as sharp as Chrome. Avoid displaying blurry SVG icons.
Major pixelation or just soft edges.
The problem with that is your browser may struggle to display the SVG logo properly without scaling since it will try to be as large as possible struggling to fit in an area as small. The Vector Art from Illustrator to size 160 x 48 The png is on a transparent background but fuzzy. No more worrying about fuzzy blurry or pixelated visuals. Ignore whether its blurry or not right now well fix that in the next step.
